
javascript - Vue.js - How do I display an object in an array, that the array is inside of an object? - Stack Overflow
![Complete Vue.js 3 Guide [5/10]. Starting from this lesson, we will… | by OnlyKiosk Dev Tech | Geek Culture | Medium Complete Vue.js 3 Guide [5/10]. Starting from this lesson, we will… | by OnlyKiosk Dev Tech | Geek Culture | Medium](https://miro.medium.com/v2/resize:fit:1400/1*GgCMLKU3F4rs7C346Utxdw.png)
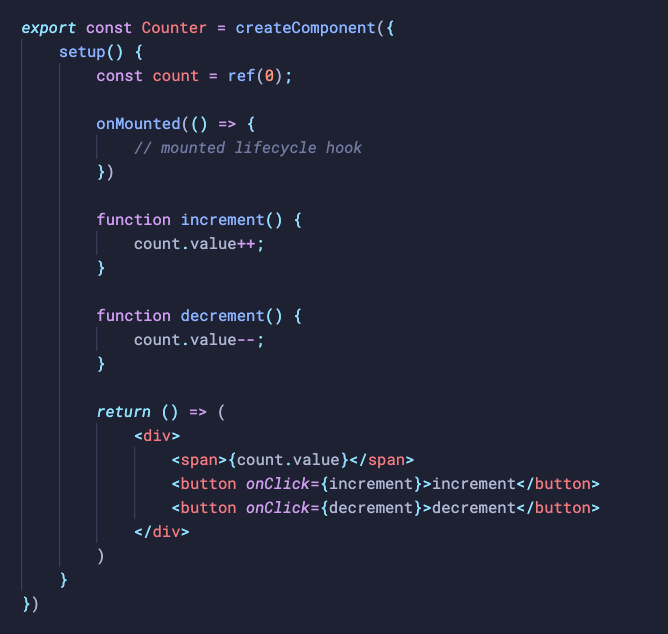
Complete Vue.js 3 Guide [5/10]. Starting from this lesson, we will… | by OnlyKiosk Dev Tech | Geek Culture | Medium
White space stripped between <a> and <span> where it shouldn't (in comparison to HTML) · Issue #9127 · vuejs/vue · GitHub

Evan You on Twitter: "I just tried this in a Vite SSRed app and this approach totally works... a plugin can simply remove the script tags for the actual bundle and let

Use the PUG template in the Vue file, how to make the template code can be folded as HTML code · Issue #3326 · pugjs/pug · GitHub














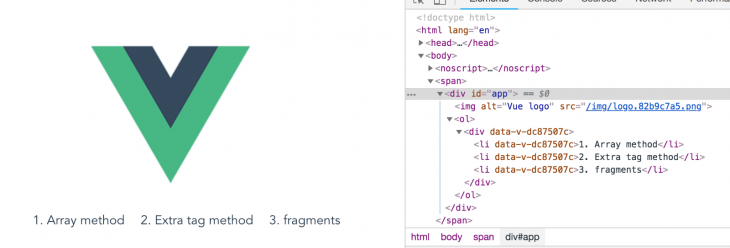
![Observability] How to store a unique id between function calls? - Get Help - Vue Forum Observability] How to store a unique id between function calls? - Get Help - Vue Forum](https://forum.vuejs.org/uploads/default/original/3X/6/0/601082dae7142ed32b134fa02b33634d84b91076.png)
