javascript - What should getBoundingClientRect() on a transformed SVG element return? - Stack Overflow
GitHub - Khokon9363/Infinity-Scroll-using-Vanilla-JavaScript- getBoundingClientRect-method: Infinity Scroll using Vanilla JavaScript getBoundingClientRect method

javascript - Why window.scrollY + element.getBoundingClientRect().top is not equal to element.offsetTop? - Stack Overflow


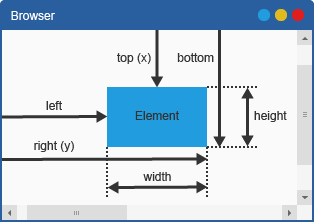
![JS] getBoundingClientRect() - Viewport를 기준으로 하는 위치 값 가져오기 JS] getBoundingClientRect() - Viewport를 기준으로 하는 위치 값 가져오기](https://blog.kakaocdn.net/dn/cqdLKQ/btqUYfJxu6O/6oye0ImQNYRMp20MSIU6a0/img.png)



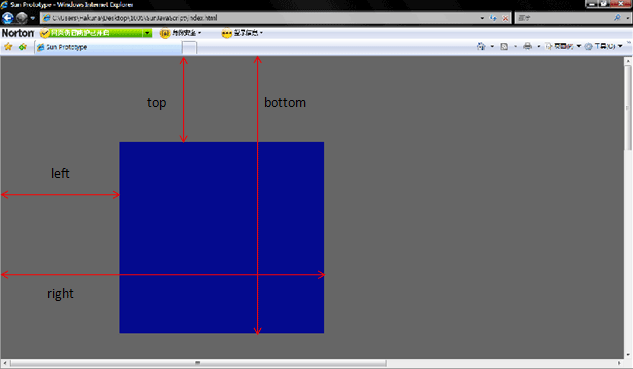
![How to use JavaScript getBoundingClientRect()? [SOLVED] | GoLinuxCloud How to use JavaScript getBoundingClientRect()? [SOLVED] | GoLinuxCloud](https://www.golinuxcloud.com/wp-content/uploads/javascript-getBoundingClientRect.jpg)
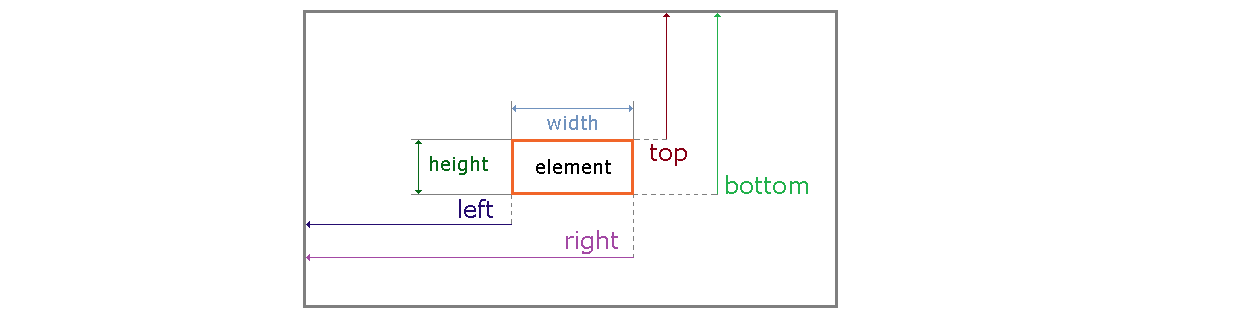
![JS] getBoundingClientRect() 메서드 JS] getBoundingClientRect() 메서드](https://images.velog.io/images/nemo/post/91d95b05-26e6-4dc3-a2dd-18eadfae74d4/getBoundingClientRect-%E1%84%8B%E1%85%B1%E1%84%8E%E1%85%B5%E1%84%80%E1%85%A1%E1%86%B9-viewport.jpg)


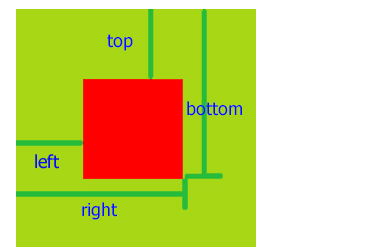
![How to use JavaScript getBoundingClientRect()? [SOLVED] | GoLinuxCloud How to use JavaScript getBoundingClientRect()? [SOLVED] | GoLinuxCloud](https://www.golinuxcloud.com/wp-content/uploads/Untitled-15.jpg)